How to Choose between Aura and Lightning Web Components : jayakrishnasfdc
by: jayakrishnasfdc
blow post content copied from Jayakrishna Ganjikunta
click here to view original post
Aura components and Lightning web components work together in many different ways, and in ways that are not visible to end users of your applications. In fact, you’ve been interacting with Lightning web components in Lightning Experience for some time. If you’re looking to use Aura components and Lightning web components together in your applications, or wondering about the possibilities, there are two composition strategies to consider: nested and side-by-side. Let’s look at both of these strategies.
Nested composition
In scenarios involving both Aura components and Lightning web components in parent-child relationships, you’ll want to think of Aura as the ultimate parent. You can have both Aura components and Lighting web components inside a parent Aura component, but Lightning web components can only contain other Lightning web components.
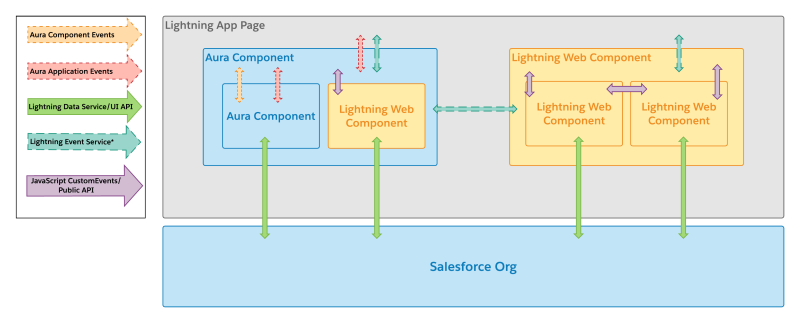
Let’s look at an example:

In this example of a custom Lightning app page, we’ve got two ‘parent’ components on the page: an Aura component on the left and a Lightning web component on the right. The Aura component has two child components: another Aura component and a Lightning web component. The other parent, our Lightning web component, also has two children. Both children are Lightning web components.
Side-by-side composition
To understand how Aura components and Lightning web components can work side-by-side, let’s return to our example above. On our custom Lightning app page, we have an Aura component and a Lighting web component. The two components can pass information back and forth, whether that information is coming in through user interaction with the app page, or events triggered by actions outside the app page.

Let’s walk through this example. Our Aura component on the left has the ability to send and receive information in a few different ways: by interacting directly with child component attributes or through application and component events —whether those are standard Aura events or custom Aura event bundles you define. Our Lightning web component on the right also has different ways to communicate: it can send and receive information through JavaScript CustomEvent objects, as well as interacting with child component methods and properties exposed through public APIs. Both Aura and Lightning web components can send and receive data through Lightning Data Service (LDS) and the User Interface API.
For the most part, if you’re building brand new functionality, you should look at building with Lightning web components first. Your applications will get the benefit of increased native operation in the browser, which translates to faster app performance and more functionality. As a developer, you’ll also benefit. In addition to the powerful tools provided by Salesforce, the Lightning web components model is compatible with resources and tools used by web developers everywhere, like popular tools for linting or formatting your code, or JavaScript testing frameworks.
However, there are some places where functionality available to Aura components isn’t yet fully supported in Lightning web components. In these cases, you’ll need to determine if you can build most of your application with Lightning web components and add key functionality with an Aura wrapper, or if you need to build more functionality with Aura components.
What are not AVAILABLE in Lightning Web Components? When thinking about Migration from Aura to LWC
Lightning web components support most of the functionality available in Aura components. (The Lightning Web Components developer guide has a mapping of many of the features available in Aura, and their equivalents.) There are some exceptions you’ll want to note when thinking about composition or planning for migration. Here’s a list of what’s not yet available:
Interfaces:
- clients:availableForMailAppAppPage
- clients:hasEventContext
- clients:hasItemContext
- force:appHostable
- forceCommunity:layout
- forceCommunity:profileMenuInterface
- forceCommunity:searchInterface
- forceCommunity:themeLayout
- lightning:appHomeTemplate
- lightning:availableForChatterExtensionComposer
- lightning:availableForChatterExtensionRenderer
- lightning:availableForFlowActions
- lightning:availableForFlowScreens
- lightning:homeTemplate
- lightning:isUrlAddressable
- lightning:recordHomeTemplate
- lightningsnapin:minimizedUI
- lightningsnapin:prechatUI
- ltng:allowGuestAccess
Components:
- aura:token
- force:canvasApp
- lightning:flow
- lightning:container
- lightning:listView
- lightning:overlayLibrary
- lightning:path
- lightning:picklistPath
- lightning:quipCard
- lightning:select (replaced by lightning-combobox)
- lightning:unsavedChanges
- forceChatter namespace components
- forceCommunity and lightningCommunity namespace components
- lightningsnapin namespace components
- wave namespace components
UI namespace components have no equivalent in Lightning web components.
Event tags and types:
- aura:registerEvent*
- aura:handler*
- Aura application events
There is no direct replacement in Lightning web components for aura:handler/registerEvent. If you’ve used these tags to create and handle custom component events in Aura, this functionality is available through CustomEvent objects in Lightning web components.
API services:
- conversationToolkitAPI
- empApi
- navigationItemAPI
- omniToolkitAPI
- quickActionAPI
- utilityBarAPI
- workspaceAPI
When supported, these APIs will be available using module import syntax.
December 05, 2020 at 03:17PM
Click here for more details...
=============================
The original post is available in Jayakrishna Ganjikunta by jayakrishnasfdc
this post has been published as it is through automation. Automation script brings all the top bloggers post under a single umbrella.
The purpose of this blog, Follow the top Salesforce bloggers and collect all blogs in a single place through automation.
============================

Post a Comment